최신버전 업데이트는 alikong.tistory.com/46 으로!!
코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전)
재미삼아 추가하다보니 기능이 덕지덕지!! ㅋ 단순히 코드블럭에 줄번호 표시하기로 시작해서 이것 저것 필요한 기능들을 붙이다보니 여기까지 왔네요. 아마도 이게 마지막이지 싶으나... (뭐 �
alikong.tistory.com
가급적 최신 버전을 이용해 주세요. 위 글 클릭!!
이하 미들 버전 //
코드블럭 관련 시리즈(?) 1탄 - (뭐..걍.. 내가 필요해서 건드린 부분들? ㅋ)

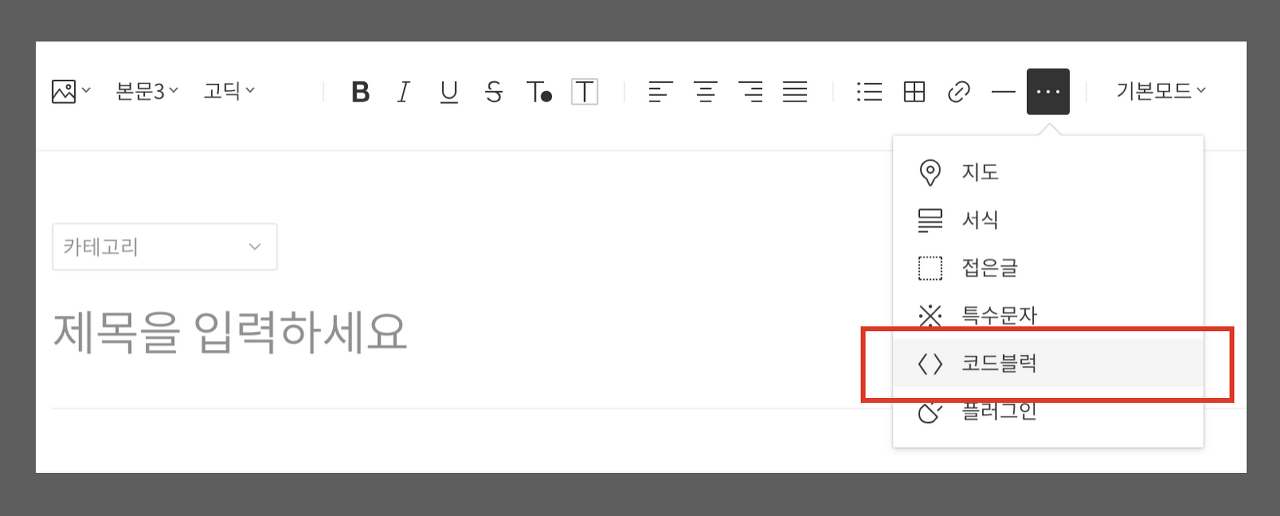
위에 보이는 코드블럭 삽입하기를 이용해 입력된 소스에 아래와 같이 줄번호를 자동으로 추가해 줍니다.

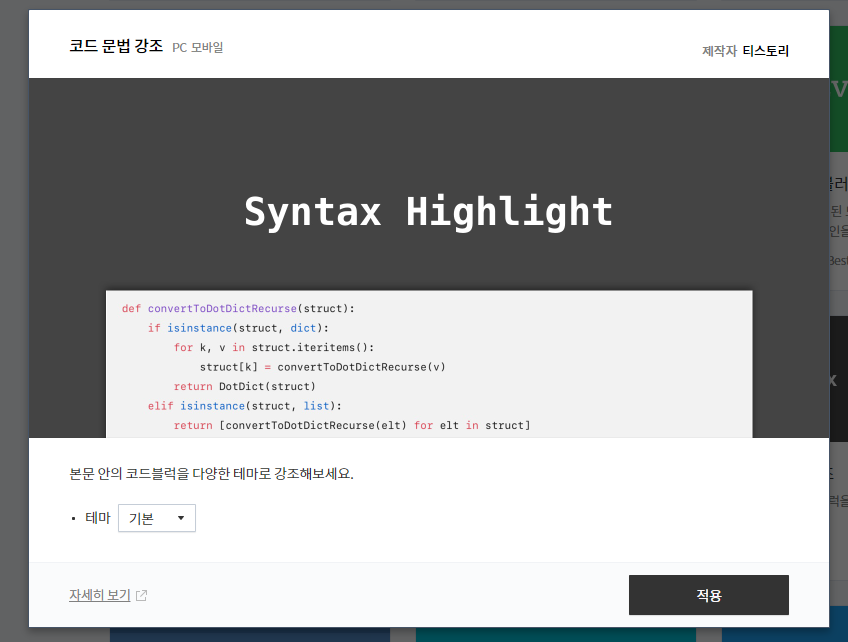
혹시(아마 대부분일듯) 코드 문법 강조 플러그인을 같이 사용하고 있다면 현 테마에 맞춰 줄번호 스타일도 맞춰집니다.


최신 크롬과 IE11에서 테스트 했으며,
(굳이) 순수 자바스크립트로 짰기 때문에 스킨에 제이쿼리가 적용되어 있지 않아도 상관없습니다.
- 줄번호는 4자리까지 보이며 5자리 이상부터는 9... 식으로 줄여서 보여짐 (9999 넘을 일이 과연 있을지...)
- 복사를 위한 드레그 선택시 줄번호는 안잡힘
(단, IE11에선 잡힘 ㅡㅡ; [제길...MS] 대신 줄번호 감추기가 되기 때문에 여러줄 복사 할땐 줄번호를 감추면 됨 ㅋ)
주요 기능:
- 줄번호 표시
- 줄번호 클릭 시 보이기/감추기 가능
- 줄시작번호 지정 가능
- 줄강조 가능 (번호와 코드 모두)
- 자동줄바꿈(wrap) 적용시 밑으로 내려간 줄에서도 들여쓰기 유지 (이게 뭔지는 글 하단 참고)
- 소스 복사 시 복사 내용을 텍스트 형태로 전환하면서 들여쓰기 유지
- 한 페이지에 여러 코드가 있어도 개별적으로 설정 및 줄번호 적용/미적용 가능
적용방법:
1. 아래 파일을 다운받아 스킨에 업로드
2. [스킨 편집] > [html 편집] > [HTML] 내용 아무데나 아래 <script>...</script> 추가
3. 스킨에 CSS 추가
<script src="./images/linenumber.js"></script>소스가 길어서라기보단 코드블럭으로 넣으면 사라지는 특수문자가 있어서 부득이하게 파일 업로드를 했습니다.
파일 내용을 모두 스킨에 복/붙 하셔도 상관없습니다. 아래는 필요한 CSS 입니다.
pre[data-ke-type='codeblock'] {
white-space: pre-wrap;
word-break: break-word;
margin: 0 0 20px 0;
}
pre[data-ke-type='codeblock'] > code {
position: relative;
padding-left: 40px;
display: block;
overflow-x: auto;
font-family: consolas, monospace;
font-size: 13px;
}
pre[data-ke-type='codeblock'] > code .ln[data-ln]::before,
pre[data-ke-type='codeblock'] > code .ln[data-ln--before]::before {
content: attr(data-ln);
}
pre[data-ke-type='codeblock'] > code .ln,
pre[data-ke-type='codeblock'] > code .lnBorder {
box-sizing: border-box;
position: absolute;
left: 0;
display: inline-block;
width: 40px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
}
pre[data-ke-type='codeblock'] > code .lnBorder {
z-index: 1;
top: 0;
bottom: 0;
border: 1px solid transparent;
border-right-color: #ccc;
}
pre[data-ke-type='codeblock'] > code .ln {
z-index: 0;
padding-right: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: right;
/* 줄번호 스타일 */
}
pre[data-ke-type='codeblock'] > code .lc {
box-sizing: border-box;
display: inline-block;
width: 100%;
padding-left: 10px;
}
pre[data-ke-type='codeblock'] > code .ln.marker {
background-color: #253e5a;
color: white !important;
/* 강조된 줄번호 스타일 */
}
pre[data-ke-type='codeblock'] > code .lc.marker {
background-color: #253e5a;
/* 강조된 코드줄 스타일 */
}
[data-noline] > code, [data-noline] > code.hljs {
padding: .5em;
}
pre[data-ke-type='codeblock'] > code .lnA { }
pre[data-ke-type='codeblock'] > code .lnB { }
추가 설명:
- 테마와 다르게 하고 싶거나, 문법 강조 플러그인을 사용하지 않아서 줄번호의 색상, 폰트, 크기등을 변경하고 싶다면 style로 code .ln 부분에 font-size, color 등을 추가해주면 됨 (스타일에 주석 참고)
- 세로선의 색상은 스크립트 상에서 var color 의 값을 기존 내용을 지워버리고 새로 지정해주면 변경 가능
- 세로선(div.lnBorder)의 두께나 코드(code)와의 간격(padding-left)등도 위 코드의 style 에서 직접 변경 가능
- 스킨의 css 에서 .entry-content pre { 에 display: none; } 가 추가되어 있거나 저의 코드 감추기/보이기를 사용하고 있어도 문제 없습니다.
업데이트 1:
- 시작 번호 지정 및 줄번호 강조 (마커) 적용 추가
- 사용법은 코드블럭 삽입 후 HTML 모드로 전환해서 아래 예제처럼 pre 태그에 data 속성을 추가해 줌
<pre data-start="2" data-marker="[4,7]"> - 마커는 꼭 "[줄번호]" 식의 배열로 입력 ( 예: [3, 4, 7] )
- 마커 색상 지정은 css 의 .ln.marker { ... } 와 .lc.marker { ... } 내용 수정 (위 소스 주석 참고)
- 다행히도 pre 태그에 추가한 data- 속성은 코드블럭 및 글을 수정해도 상시 잘 남아 있음
- 사용법은 코드블럭 삽입 후 HTML 모드로 전환해서 아래 예제처럼 pre 태그에 data 속성을 추가해 줌
- 줄번호 영역 클릭 시 번호 보이기/감추기 적용
(구버전 브라우저에서 선택 복사 할 때 줄번호가 같이 잡히는걸 막기 위해) - 줄번호 적용 안할거면 <pre data-noline=1> 추가
- 줄번호 감추고 시작할거면 <pre data-hideline=1> 추가
<pre data-start="3" data-marker="[4,7]"><code>
//this is sample code. do not copy. :)
window.addEventListener("load", function() {
var codes = document.querySelectorAll('pre > code');
// change here if <pre><code> is not used (e.g. 'div.code')
블라.블라 위는 시작번호와 마커를 적용한 예
업데이트 2:
- 줄강조에 허접한 버그(?)가 있어서 수정
- 줄강조시 줄번호 뿐만 아니라 소스의 줄까지도 같이 강조되게 변경
업데이트 3:
- 줄바꿈(pre-wrap)이 적용되어도 들여쓰기 (indent) 가 유지되게 변경 (하단 이미지 참고)
- 복사 시 텍스트로 변환하고 들여쓰기 유지되도록 변경
- 홀수/짝수 줄에 교차적으로 스타일을 다르게 먹일 수 있게 클래스는 추가해 두었습니다. 원하시면 배경색 같은걸 다르게 하시면 되겠습니다.
pre[data-ke-type='codeblock'] > code .lnA {
/* 홀수줄 스타일 */
}
pre[data-ke-type='codeblock'] > code .lnB {
/* 짝수줄 스타일 */
}아래는 줄바꿈시 들여쓰기가 유지의 비교 예시입니다.

'웹 코딩 > 티스토리' 카테고리의 다른 글
| 코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전) (16) | 2020.08.31 |
|---|---|
| 코드블럭 - 줄번호 표시 (라이트 버전) (0) | 2020.08.25 |
| 코드블럭 + SyntaxHighlighter (1) | 2020.08.21 |
| 코드블럭 - SyntaxHighlighter 버리고 highlight.js 로 갈아타기 (0) | 2020.08.20 |
| 코드블럭 - 접기/펼치기 (+언어명 표시 & 자동 줄바꿈 적용/해제) (10) | 2020.08.19 |



댓글