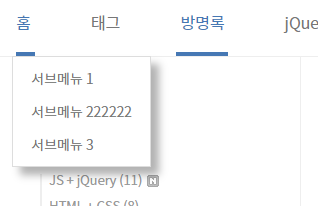
상단 메뉴를 꼭 확장해서 써야 한다면.... (보여줄 페이지가 많다거나 해서...?)

메뉴들을 수동으로 관리할지언정 난 이렇게 펼치는 메뉴가 필요해!
그렇다면.. 간단히 가능한 방법이 있어 올립니다.
적용 방법
관리 > 스킨 편집 > html 편집에서 아래 3줄을 찾아서 (샾은 #으로...ㅋ) ...
<nav id="gnb">
[샾샾_blog_menu_샾샾]
</nav>
아래 내용으로 덮어 버리시면 가능합니다.
<style>
#gnb li div {
/* 서브메뉴 상자 */
display: none;
position: absolute;
z-index: 21;
background: white;
padding: 5px 10px;
border: 1px solid #ddd;
text-align: left;
box-shadow: 8px 8px 8px 0px rgba(0,0,0,0.3);
/* 그림자 싫으시면 윗줄 삭제 */
}
#gnb li div a {
/* 서브메뉴 링크 */
font-size: 0.875em;
padding: 8px;
}
#gnb li div a:hover:after {
/* 서브메뉴 링크에 마우스 올릴 때 밑줄가길 원한다면 2px 정도로! */
height: 0px !important;
}
#gnb li:hover div {
display: block;
}
#gnb li:hover > a {
/* 서브메뉴 보일 때 메인메뉴 색상 */
color: #333;
}
#gnb li:hover > a::after {
/* 서브메뉴 보일 때 메인메뉴 밑줄 */
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 4px;
background-color: #333;
}
</style>
<nav id="gnb">
<ul>
<li class="t_menu_home first">
<a href="/">홈</a> <!-- 메인 메뉴 -->
<!-- 서브 메뉴 시작 -->
<div>
<a href="/">서브메뉴 1</a>
<a href="/">서브메뉴 222222</a>
<a href="/">서브메뉴 3</a>
</div>
<!-- 서브 메뉴 끝 -->
</li>
<li class="t_menu_tag">
<a href="/tag">태그</a>
<div>
<a href="/">섭섭이 메뉴 1</a>
<a href="/">섭섭이 메뉴 2</a>
</div>
</li>
<li>
<a href="/tag2">태그2</a>
<div>
<a href="/">섭섭이 1</a>
<a href="/">섭섭이 2</a>
</div>
</li>
<li class="t_menu_guestbook">
<a href="/guestbook">방명록</a>
</li>
<li class="t_menu_page last">
<a href="/pages/purejs">jQuery 버리기</a>
</li>
</ul>
</nav>
<!--
<nav id="gnb">
[샾샾_blog_menu_샾샾]
</nav>
-->자~ 이제부터 상단 메뉴는 수동 관리 체제에 돌입합니다. ㅋ
메인 메뉴 구성하실 때 참고할 부분은..
<li class="t_menu_page last"> 이렇게 첫 메뉴과 끝 메뉴에는 클래스명에 first / last 를 넣어주세요
서브 메뉴는 <div><a> ... </a></div> 로 넣어주시면 됩니다.
위 코드는 예시일뿐이니 구조만 참고하셔서 각자 메인 메뉴와 서브 메뉴들의 주소 및 메뉴명을 알맞게 잘 구성해서 쓰세요.
물론, 각종 색상이나 그림자, 테두리 등등 스타일에서 살살 조정하시면 됩니다.
어차피 html 수정하고 스타일 먹이는거라... 더 장황하게 접근할 수도 있겠지만...
가볍고 간단하게!!! 가 좋을 것 같습니다. ^^
그리고 다른 스킨들도 스타일은 좀 다르게 만져줘야 하겠지만 비슷한 방식으로 가능할테니 ...
필요하시면 도전!
'웹 코딩 > 티스토리' 카테고리의 다른 글
| 댓글/방명록 이모티콘 - 장려하기? (1) | 2020.09.24 |
|---|---|
| 북클럽 스킨 - 커버 갤러리 (설명 및 버그 수정) (1) | 2020.09.24 |
| 이미지 클릭 시 다른 이미지 보여주기 (3) | 2020.09.17 |
| Odyssey 오디세이 스킨 - 사이드 바 고정 (3) | 2020.09.16 |
| Odyssey 오디세이 스킨 - 사이드 바 위치변경 (9) | 2020.09.15 |



댓글